網頁中頂部導航欄往往是用戶進入網站后最先看到的地方,決定著用戶對網頁的第一印象,其重要性不言而喻。

網頁中的header,一般我們稱之為頂部導航欄,這里為了行文方便,以下都簡稱頂部欄。頂部欄對于一個網站的用戶體驗來說是至關重要的,因為根據用戶的瀏覽習慣(從左到右,從上到下),當他們進入一個新的網站,頂部欄通常是他們最先看到的地方。我們都知道用戶對于你產品的第一印象是很重要的,因為它會一直伴隨接下來的使用過程,而且第一印象無法更改。

但是頂部欄卻是我們設計的一個盲區,我們很少花心思的去研究它。因為我們覺得頂部欄無非是一個logo,幾個文字鏈接堆砌起來作為菜單,著實沒有什么需要注意的地方。但是事實上頂部欄設計的學問遠不止這些。
頂部欄的內容
在進行頂部欄設計前,首先我們要確定的是應該要展示哪些內容。一般來說,頂部欄有以下一些內容:
品牌logo
菜單
搜索框
提示消息
登錄/注冊
聯系方式
語言切換
其他產品或者移動端app的下載鏈接
行為召喚鏈接(我要投稿,我要發博)
以上這些都是頂部欄中常見的元素,在設計的時候我們要根據產品自身的實際情況進行取舍,畢竟這些信息全部放上去也不太現實。信息過度加載會增加用戶的使用負擔,注意力會被分散。
漢堡包按鈕
取舍當然意味著既有“保留”也有“舍棄”,但是UI設計中的“舍棄”更多的是指“隱藏”——隱藏一些次要的功能。
在隱藏的同時,我們也希望當用戶需要的時候,這些隱藏的功能可以隨時隨地的呈現出來。漢堡按鈕可以幫助我們實現這一點。常見的漢堡按鈕是由三條水平線條構成的,很像兩層面包一層肉的漢堡包,所以我們形象的稱之為漢堡按鈕。
(ps:漢堡按鈕最初是由國外設計師最先使用并命名,如果是中國設計師發明了它,沒準就叫肉夾饃按鈕了。)

漢堡按鈕可以通過將一些次要的信息隱藏來釋放頁面的空間,這樣使頂部欄更加的清爽簡潔,用戶的注意力可以更好的集中在那些重要的信息上。

漢堡按鈕在頁面導航設計中使用的很頻繁,用戶對此很熟悉,所以不會額外增加用戶的學習成本。漢堡按鈕設計最需要注意的地方就是它很容易被用戶忽視,所以我們在設計的時候要通過配色,尺寸,留白的使用來將其適當的凸顯出來。一句話來說,漢堡按鈕既要做到清晰展示,又不能占據太大的空間。
雙層菜單
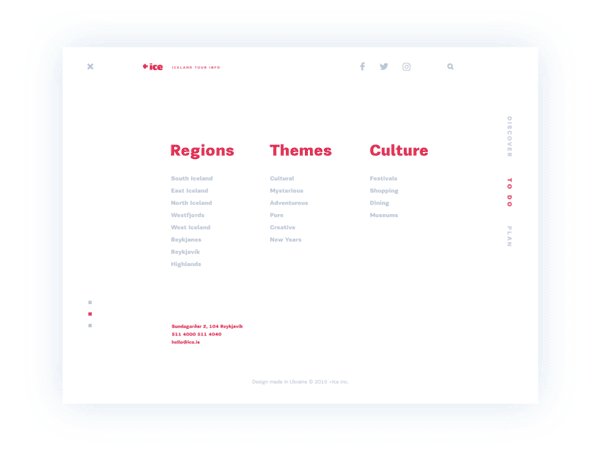
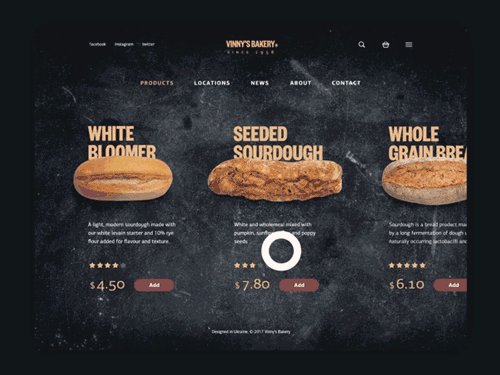
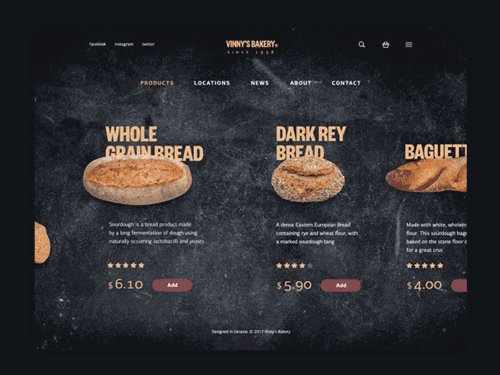
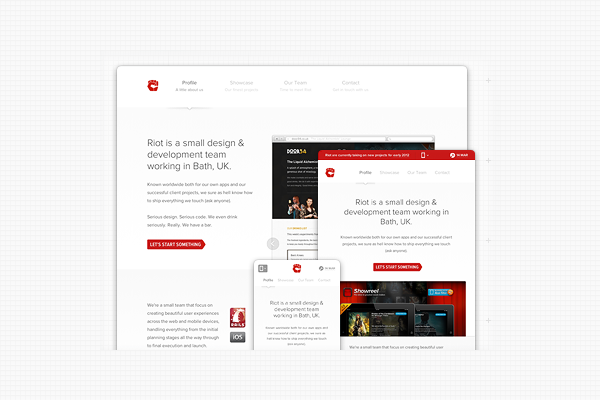
雙層菜單的樣式在近來的頂部欄設計中也愈發受到設計師的青睞。因為現在隨著產品功能的不斷增加與完善,漸漸出現了一些單層菜單無法解決的情況,那就是頂部欄需要展示的內容過多,而且某些特定功能不屬于同一層級。為了更好的應對這類情況,設計師們創造性的使用雙層菜單這種樣式。

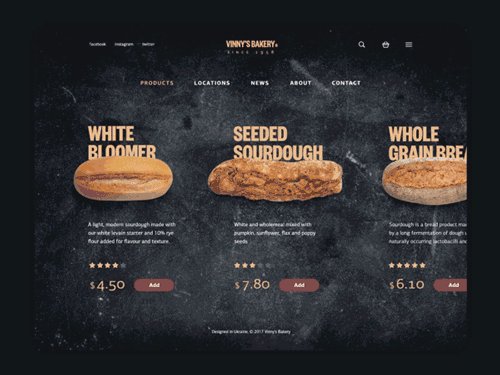
以上面的網站為例,上層的菜單有社交網絡的鏈接(Facebook,Instagram和Twitter),企業logo,搜索框,購物車和漢堡按鈕。下層的菜單有產品種類,營業網點地址,新聞,關于我們和聯系我們。在這種情況下,如果將這些信息以傳統的單行菜單展示,勢必會放不下,造成頂部欄的過度擁擠。
此外雙層菜單這種設計樣式很新潮,可以給用戶耳目一新的感覺。
文字和配色
我們在確定頂部欄上內容和展示方式后要考慮的是設計風格。產品的設計風格要立足于產品自身的定位,這個就意味著設計師的工作不應該僅限于視覺呈現還要懂產品。這里我就不展開來說,因為我其實也不是太懂。
一般來說,頂部欄的設計風格由配色、文字和圖標來構成。因為這是頂部欄欄上最主要的三個元素,圖標的使用相對較少,最常見的是下拉箭頭和放大鏡圖標。

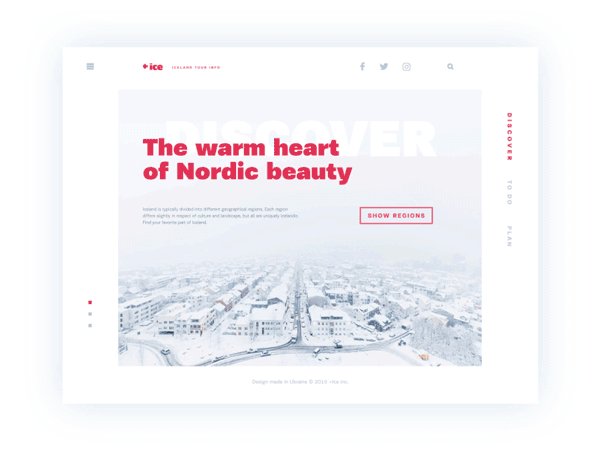
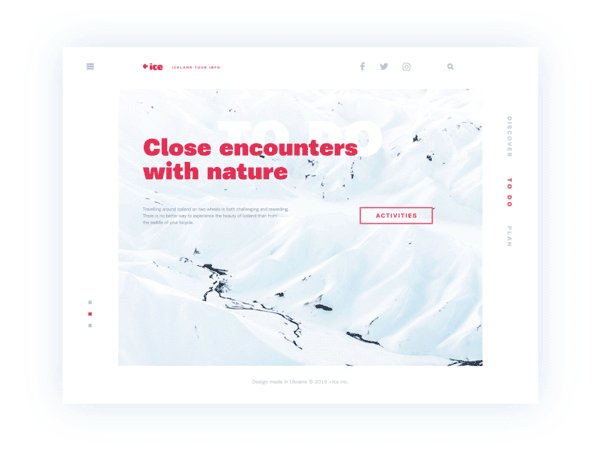
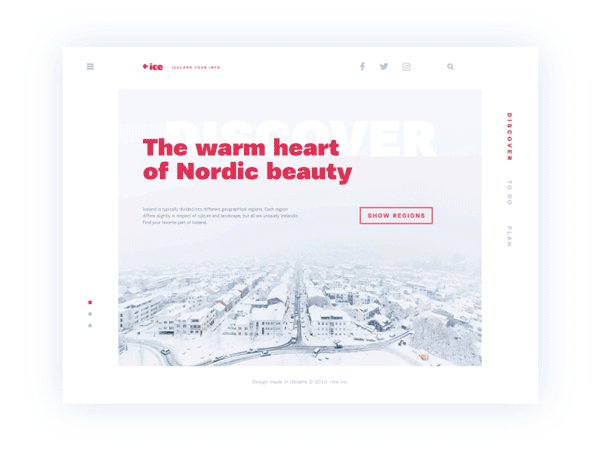
首先來說配色,配色主要是指背景色。通常來說,不要給頂部欄添加過重的背景色,選擇淺色或者直接白色。因為顏色過重會造成用戶注意力的分散。此外頂部欄下方是banner,我們在進行banner設計時候會考慮banner配色和頁面整體風格是否搭配。如果頂部欄的顏色過重會制約banner的設計,如果是白色和淺色就沒有這種顧慮了。當然這也不是絕對的,有些網站頂部欄采用深色同樣很好看,有些網站的頂部欄直接是透明,跟頁面內容融為一體。

再說文字,大部分用戶不會一個字一個字去讀頁面中的信息,他們是“掃描”式閱讀。所以頂部欄上的文字設計首要考慮的是可讀性,要讓用戶在短時間內就可以獲取這些信息。所以我們的文字要做到能夠從背景中凸顯出來,必要的時候可以加粗字體樣式。

固定型頂部欄
固定頂部欄代表著另一種設計思路:無論用戶進行何種操作,頂部欄對用戶來說都是可見的。這類的頂部欄適用于頁面內容比較多需要用戶不斷下拉滑動的網站。

這種交互模式可以很好的提升頂部欄的易用性,但是這是建立在犧牲一部分頁面空間的基礎上換來的,所以我們在使用的時候一定要謹慎。
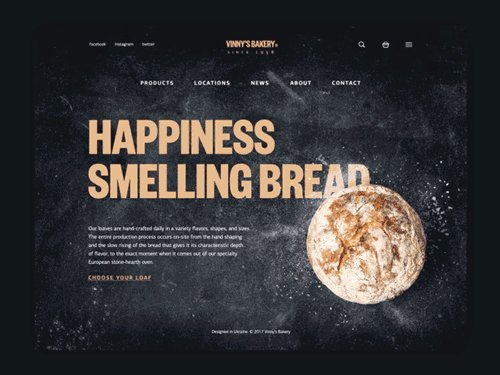
極簡風格
在上面我一直強調頂部欄設計要簡潔明了,要讓用戶一眼就能看明白。因為頂部欄屬于導航體系的一部分,是為了避免用戶迷路,幫助他們更好的使用產品。歸根結底用戶使用你的產品是為了你提供的內容或服務,而不是來看狂拽酷炫的頂部欄。所以我們不能本末倒置,將頂部欄做的過于花哨,進而分散用戶的注意力。

此外極簡風格很適合響應式設計,可以在多設備上追求一致的用戶體驗。

簡約設計的另一大優點就是,設計師會經常遇到臨時的迭代需求,領導突然讓你在這里加一個按鈕那里加一個文字標簽,簡約設計為這種突然的迭代需求提供了操作空間。
總結
設計師的工作不應該僅限于視覺呈現,還應該考慮交互原則,注重產品的用戶體驗。一款產品的功能性和美觀性是相輔相成的,光做視覺的設計師的作品也無法令用戶的眼睛滿意。希望這篇文章可以給你帶來收獲。
本文來源:徐州酷優網絡科技有限公司
本文網址:https:///news/hy/2783.html
聲明,本站文章均為酷優網絡原創或轉載,歡迎分享,轉載時請注明文章作者和“來源:徐州網站建設”并附本文鏈接

覆蓋全江蘇省的服務網絡

全國7×24小時客服熱線

病毒殺出率高于99%

網站可用性高于99.9%

最快網站3天內上線