把靜態(tài)資源指向到本地 Mobile 越來(lái)越重要,Hybrid App 越來(lái)越流行,在手機(jī)上進(jìn)行網(wǎng)頁(yè)的調(diào)試卻并不像電腦上那么容易。大約半年前,我開(kāi)始轉(zhuǎn)向 Mobile Web 的開(kāi)發(fā),在調(diào)試方面做了不少的嘗試,近期慢慢分享給大家。
開(kāi)發(fā)過(guò)程離不開(kāi)調(diào)試,特別是做前端開(kāi)發(fā),幾乎是一邊調(diào)試一邊開(kāi)發(fā)。
做調(diào)試的第一步:讓瀏覽器/webview直接請(qǐng)求你本地的源碼
PC 端的經(jīng)驗(yàn) 如何實(shí)現(xiàn)目標(biāo)?相信大家在做 PC Web 開(kāi)發(fā)時(shí),有接觸過(guò)以下一些解決方案:
編輯本地的 hosts 文件,把靜態(tài)資源的域名指向到本地,在本地搭建靜態(tài)資源 HTTP 服務(wù)器,使瀏覽器直接載入本地的源碼。
在本地搭建一個(gè)代理服務(wù)器,設(shè)置瀏覽器的代理到這個(gè)代理服務(wù)器,在代理服務(wù)器中根據(jù)規(guī)則直接讀取本地的源碼返回給瀏覽器。例如有 nproxy 可以滿足此類需求。
使用 Fiddler 的 AutoResponder 的功能。這個(gè)方法實(shí)際上和上一個(gè)是同樣的,F(xiàn)iddler 是一個(gè)非常強(qiáng)大并且免費(fèi)的 GUI 工具,很容易上手。
使用模塊加載器提供的 debug 功能來(lái)做線上資源到本地資源的映射,例如 seajs-debug 。
這些方式要完成的任務(wù)都是:讓瀏覽器直接請(qǐng)求你本地的源碼。
只要做到了這一點(diǎn),我們就可以在編輯器里改完代碼,刷新瀏覽器立即看到改動(dòng)后的效果,避免了部署代碼的繁瑣操作。
移動(dòng)端的方案 在移動(dòng)端,應(yīng)該怎么做呢?
無(wú)非要實(shí)現(xiàn)同樣的目標(biāo):讓手機(jī)瀏覽器/webview 直接載入我們工作電腦上的源碼 。我們先看看 PC 上的這幾種常用方式在手機(jī)上是否還適用。
編輯 hosts 的方案
在 PC 上編輯 hosts 文件的時(shí)候,大家應(yīng)該注意過(guò),在 WIN7/8 系統(tǒng)上,需要管理員權(quán)限,在 Mac/Linux 下,需要 root 權(quán)限。這確實(shí)是一個(gè)很安全敏感的文件。所以在手機(jī)上,要想編輯這些文件同樣需要 root 權(quán)限。這就意味著 iOS 需要越獄,Android 需要 root 。我認(rèn)為這個(gè)方案在手機(jī)上不可取,在手機(jī)上編輯 hosts 困難重重,你還不能保證你的每臺(tái)開(kāi)發(fā)機(jī)都有 root 權(quán)限,調(diào)試兼容性的時(shí)候,遇到無(wú)法 root 的機(jī)器怎么辦?
使用代理的方案(包括自建 proxy server 和 使用 fiddler)
在 iOS 上配置系統(tǒng)的 HTTP 代理服務(wù)器是非常容易的,大部分 Android 機(jī)也可以配置,只是不同機(jī)型配置菜單的位置不一樣。剩下要做的,就是和在 PC 上一樣了,配置規(guī)則來(lái)把某些文件代理到本地。
使用這個(gè)方案可能會(huì)遇到的問(wèn)題是:自建的 proxy server 一般對(duì) HTTPS 的兼容不夠好,對(duì)于 Hybrid App ,可能 native 部分有些請(qǐng)求是 HTTPS 的,webview 里的頁(yè)面是 HTTP 的。設(shè)置了 HTTP Proxy 后,所有的請(qǐng)求都要經(jīng)過(guò)這個(gè)代理服務(wù)器,如果對(duì) HTTPS 的支持不夠好,可能出現(xiàn)無(wú)法登錄等情況發(fā)生。這點(diǎn)要贊 Fiddler 一下,處理的非常好。
另外 Mac 用戶可能沒(méi)有太好的 Fiddler 的替代品,Charles 是收費(fèi)的,而且沒(méi) Fiddler 好用。
使用模塊加載器提供的 debug 功能
一般需要在頁(yè)面上輸入一些東西來(lái)完成資源映射。在手機(jī)上輸入文字太麻煩了,而且屏幕太小,不太好展示這些內(nèi)容,所以這個(gè)方案也不好。
綜上所述,使用代理服務(wù)器的方案是可以從 PC 端沿用到移動(dòng)端的。
但是上面我們也講了,使用代理服務(wù)器也有一些缺點(diǎn),那能不能在手機(jī)上無(wú)痛的實(shí)現(xiàn)綁定 hosts 的效果呢?答案是可以的。我們綁定 hosts 只是改變了域名的解析結(jié)果,正常情況下,域名是由誰(shuí)來(lái)解析的呢?DNS !
自定義 DNS 的方案 我們只需要在開(kāi)發(fā)電腦上運(yùn)行一個(gè)特殊的 DNS 服務(wù)器,然后把手機(jī)網(wǎng)絡(luò)配置里的 DNS 改成開(kāi)發(fā)電腦的 IP 。我們?cè)?DNS 服務(wù)器里做一些手腳,把靜態(tài)資源的域名解析到開(kāi)發(fā)電腦上,就可以實(shí)現(xiàn)和編輯 hosts 文件一模一樣的效果了。
而在手機(jī)上修改 DNS 服務(wù)器地址,是非常容易的,比修改代理服務(wù)器還要通用。
為了實(shí)現(xiàn)這些,我寫(xiě)了一個(gè)非常方便配置的 DNS Server : xdns , 兼容 hosts 文件的語(yǔ)法,同時(shí)提供了比 hosts 文件更高級(jí)的語(yǔ)法。
比如,xdns 支持域名使用通配符的模式。支持 IP 地址用網(wǎng)卡接口名來(lái)作為占位符,運(yùn)行時(shí)可以自動(dòng)替換成該網(wǎng)卡接口上的 IPv4 地址,這樣當(dāng)你的開(kāi)發(fā)電腦 IP 變了后就不需要修改配置文件。
安裝和啟動(dòng)都非常方便,使用 Node.js 開(kāi)發(fā),Node 對(duì)于前端來(lái)說(shuō)應(yīng)該很熟悉。npm 安裝后,一個(gè)命令就可以啟動(dòng)。具體請(qǐng)看文檔:xdns 。
遠(yuǎn)程調(diào)試 PC 端的經(jīng)驗(yàn) 在使用桌面瀏覽器開(kāi)發(fā)時(shí),幾乎每種瀏覽器都有自己的開(kāi)發(fā)者工具,比如大家常用的 firebug , chrome develper tools , safari developer tools . 哪怕是 IE 甚至 IE6,也有自己的開(kāi)發(fā)者工具。我們利用這些工具來(lái)檢查調(diào)試樣式、javascript,查看修改 cookie , 查看網(wǎng)絡(luò)請(qǐng)求 等等。這些大家都非常熟悉了。
移動(dòng)端的方案 手機(jī)端的瀏覽器或者 webview 不可能在手機(jī)上集成一個(gè) developer tools ,因?yàn)槠聊惶 :迷诟鞔髲S商還是很關(guān)注開(kāi)發(fā)者的便利性的,現(xiàn)在有多種遠(yuǎn)程調(diào)試的方案。也就是在手機(jī)上加載頁(yè)面,在電腦上來(lái)展示調(diào)試工具。下面我們看看目前主流的一些工具。
iOS 平臺(tái)
1.Safari Mobile
safari 支持遠(yuǎn)程調(diào)試,需要做如下的幾步:
在手機(jī)里找到 設(shè)置 -> safari -> 高級(jí) -> Web 檢查器 ,打開(kāi)此功能。
用數(shù)據(jù)線連接到你的 Mac(沒(méi)有 Mac ? 找老板要去!)。
打開(kāi) Mac 下的 safari , 到偏好設(shè)置里,高級(jí)一欄最下部,勾選在菜單欄中顯示“開(kāi)發(fā)”菜單
用手機(jī) safari 訪問(wèn)一個(gè)網(wǎng)頁(yè),在Mac上的 safari 開(kāi)發(fā)菜單里找到你的手機(jī),二級(jí)菜單里找到這個(gè)網(wǎng)頁(yè)
做完這些,我們就進(jìn)入了熟悉的 safari developer tools ,調(diào)試 css , js 網(wǎng)絡(luò)請(qǐng)求等。
2.iOS webview
iOS APP 里的 webview 同樣支持遠(yuǎn)程調(diào)試,不過(guò)限制更多一點(diǎn)。這個(gè) APP 必須是自己編譯安裝進(jìn)手機(jī)的,也就是你必須要有 iOS 開(kāi)發(fā)者賬號(hào)。對(duì)于做 Hybrid APP 開(kāi)發(fā)的來(lái)說(shuō),這不是什么難事,團(tuán)隊(duì)肯定有開(kāi)發(fā)者賬號(hào)。你需要做的是了解一點(diǎn) iOS 開(kāi)發(fā)基礎(chǔ),起碼能自助把代碼編譯安裝到你的手機(jī)。
對(duì)于自己編譯進(jìn)去的 APP ,只需要在 APP 里載入你要調(diào)試的頁(yè)面,其他步驟和 safari 的遠(yuǎn)程調(diào)試一樣。
Android 平臺(tái)
1.Chrome Mobile
Chrome for android 32 以及之后的版本具有遠(yuǎn)程調(diào)試的功能,你需要做的是:
開(kāi)啟 Android 的 USB 調(diào)試功能。
用 USB 先連接到你的電腦(windows 用戶需要安裝 Android 驅(qū)動(dòng))。
在 Chrome for android 上打開(kāi)你要調(diào)試的網(wǎng)頁(yè)。
在電腦上打開(kāi) chrome (同樣最低需要 32 版本),進(jìn)入 菜單 -> 工具 -> 檢查設(shè)備 頁(yè)面,確保 Discover USB devices 被勾選
如果設(shè)置正確的話,現(xiàn)在就可以看到你手機(jī)上打開(kāi)的頁(yè)面了,點(diǎn)擊 inspect 進(jìn)入我們熟悉的 Chrome develper tools 。
由于 Android 手機(jī)各種各樣,如果遇到麻煩,請(qǐng)仔細(xì)閱讀 官方文檔
2.Android Webview
Android 4.4 開(kāi)始,默認(rèn)的瀏覽器已經(jīng)是 chrome 了,所以 webview 也是 chrome 了,這就給了 webview 遠(yuǎn)程調(diào)試的能力。我們需要在 Android 里針對(duì) Webview 做以下設(shè)置:
Java Code復(fù)制內(nèi)容到剪貼板
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
然后在你的 App 里打開(kāi)要調(diào)試的頁(yè)面,其余步驟和使用 Chrome for Android 一樣,進(jìn)行遠(yuǎn)程調(diào)試。
3.使用 Android 模擬器
鑒于目前 Android 4.4 的手機(jī)還比較少,你可以選擇使用模擬器來(lái)進(jìn)行調(diào)試。官方的模擬器太慢,推薦大家使用 genymotion , X86 架構(gòu)的模擬器,速度和真機(jī)沒(méi)什么兩樣了。對(duì)于只做 webview 調(diào)試的前端來(lái)說(shuō),只需要使用個(gè)人免費(fèi)版就可以了。
4.其他方式
如果你的調(diào)試條件不能滿足上面講的任何一種,還可以使用 weinre 。只需要在頁(yè)面里插入一段腳本,就可以進(jìn)行遠(yuǎn)程調(diào)試,基本沒(méi)其他限制。但是使用這個(gè)也是有明顯的缺點(diǎn)的:
不能給 javascript 打斷點(diǎn),基本只能用 console 來(lái)調(diào)試
不支持查看元素的樣式是寫(xiě)在 css 第幾行,也不支持顯示在哪個(gè)文件
由于是通過(guò)網(wǎng)絡(luò)來(lái)連接的,所以在調(diào)試移動(dòng)網(wǎng)絡(luò)的情況時(shí),不好操作(需要服務(wù)端運(yùn)行在一個(gè)移動(dòng)網(wǎng)絡(luò)可以訪問(wèn)到的機(jī)器上)
總之,weinre 僅僅適用于你沒(méi)辦法使用 Safari 或者 Chrome 進(jìn)行遠(yuǎn)程調(diào)試的情況下,聊勝于無(wú),調(diào)試 Android hybrid APP 時(shí),經(jīng)常會(huì)遇到這個(gè)情況。
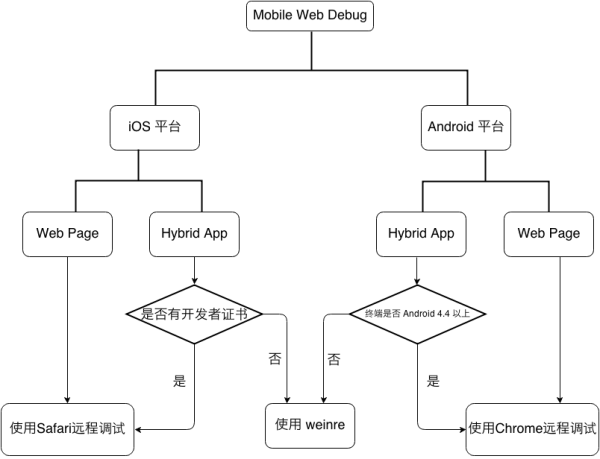
總結(jié)
綜上所述,可以根據(jù)下圖來(lái)選擇最優(yōu)的調(diào)試方案:

由于我目前只接觸了 iOS 和 Android 平臺(tái)的開(kāi)發(fā)調(diào)試,其他的移動(dòng)平臺(tái)不了解,所以本文沒(méi)涉及到 windows phone 等平臺(tái)。歡迎大家留言或者 email 交流各種遠(yuǎn)程調(diào)試方案。
本文來(lái)源:徐州酷優(yōu)網(wǎng)絡(luò)科技有限公司
本文網(wǎng)址:https:///ruianshi/2790.html
聲明,本站文章均為酷優(yōu)網(wǎng)絡(luò)原創(chuàng)或轉(zhuǎn)載,歡迎分享,轉(zhuǎn)載時(shí)請(qǐng)注明文章作者和“來(lái)源:徐州網(wǎng)站建設(shè)”并附本文鏈接











覆蓋全江蘇省的服務(wù)網(wǎng)絡(luò)

全國(guó)7×24小時(shí)客服熱線

病毒殺出率高于99%

網(wǎng)站可用性高于99.9%

最快網(wǎng)站3天內(nèi)上線
 掃一掃關(guān)注官方微信
掃一掃關(guān)注官方微信